2021. 12. 9. 16:00ㆍUX 아티클 ✏️/④ 서비스 분석
최근 IVI에 대해 깊이 스터디할 수 있는 기회가 있었어요. 스터디하며 흥미로웠던 점을 공유하고자 아티클을 작성합니다.

"우리 땐 말이야, 머릿속에 지도를 다 넣고 운전했어~"
저는 카카오 맵이나 네이버맵 없이 어딘가에 간다는 걸 상상할 수 없어요. 어릴 적 가족들과 전국일주 여행을 떠난 적이 있었는데, 그 자리엔 네비게이션이나 지도 앱이 없었어요. 대신 아버지의 차량 뒤편에 항상 꽂혀있던 전국 지도가 생각납니다.

종이 지도가 작은 스마트폰에 들어오며 우리의 일상은 크게 달라졌어요. 갈 수 있는 지역은 더 넓어지고, 경험할 수 있는 가치가 풍부해졌어요. 작은 모바일 속 지도는 이제 차량 안으로 들어왔어요. 더 넓은 디스플레이를 통해 볼 수 있는 건 당연하거니와 운전자의 주행 상황 등에 더 부합하는 정보를 받을 수 있게 되었어요. 이젠 순정 네비가 불리던 이 친구의 시대가 왔어요. 이 친구의 이름은 IVI입니다.
IVI 란?
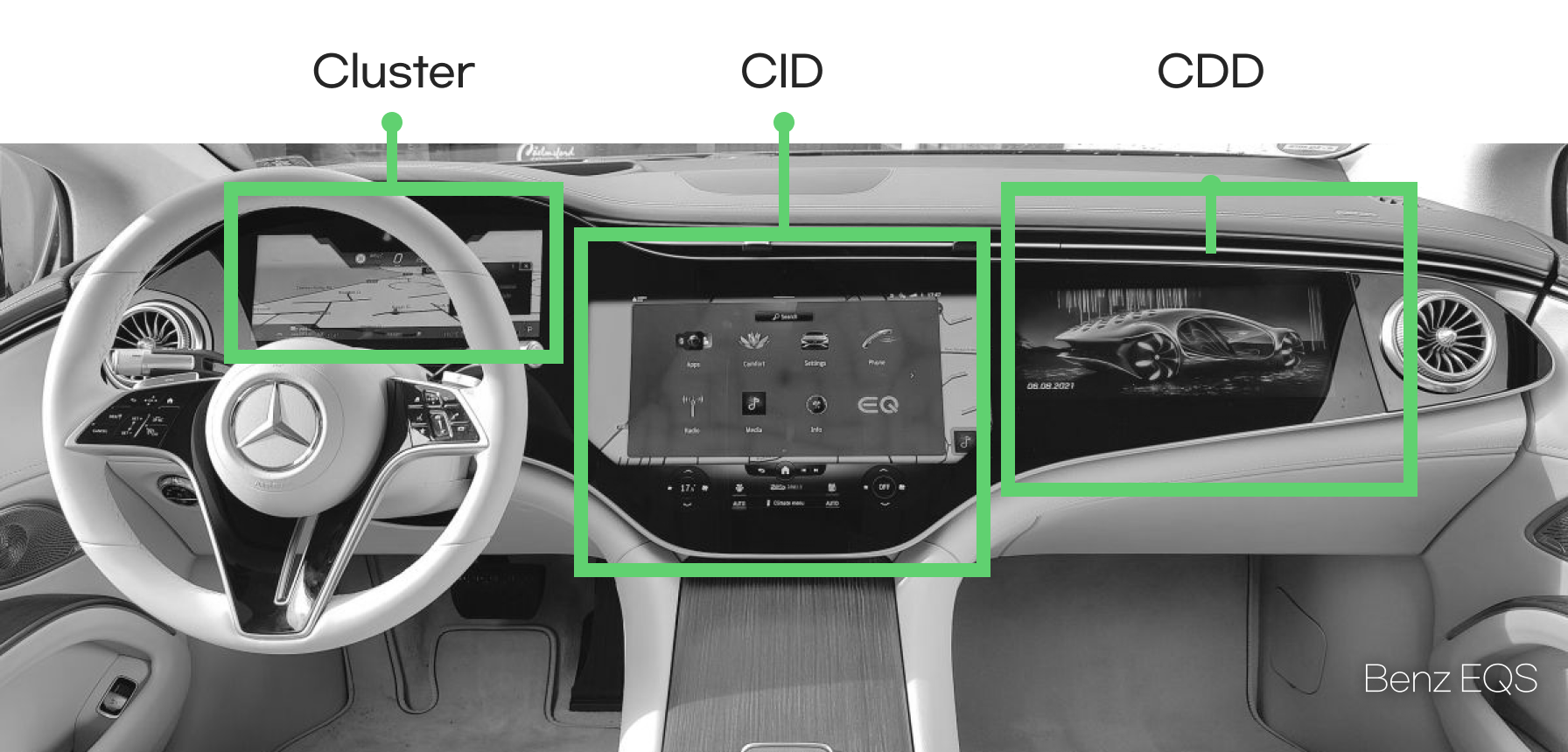
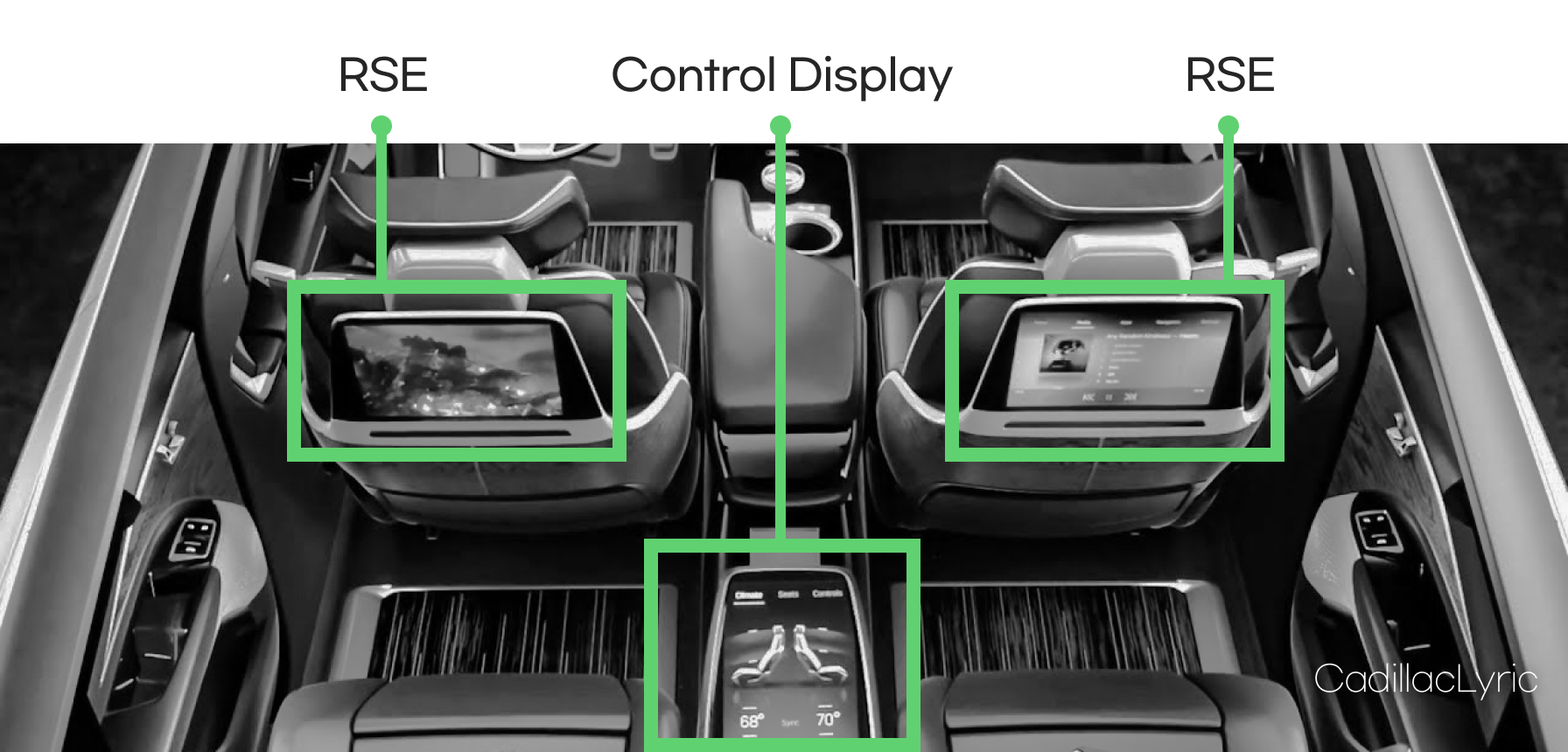
IVI 란, In-Vehicle Infotainment의 약자로, Infotainment는 차 안에서 즐길 수 있는 정보(Information)와 오락(Entertainment) 시스템을 의미해요. IVI에는 정말 다양한 디스플레이가 포함될 수 있어요. 대표적으로 'Cluster(클러스터/계기판)'와 'CID(Center Infotainment Display)'가 있습니다. 최근에는 벤츠 등의 브랜드에서 뒷좌석을 위한 인포테인먼트 시스템 ‘RSE(Rear Seat Entertainment)', '조수석 디스플레이 CDD'와 컨트롤 디스플레이(Control Display)도 함께 선보이기 시작했어요.


차량의 넓은 디스플레이가 필수적인 인테리어 요소가 되며, IVI는 점점 더 대중화되어 가고 있어요! (기술의 대중화에는 장비의 발전과 도입이 우선이라고 생각하는 편이에요. 예를 들어, 현재 많은 관심을 받고 있지만, 메타버스가 '진짜' 성공하기 위해서는 필수적으로 AR/VR장비의 발전이 동일하게 이뤄져야 하는 것처럼 말이에요!)
큰 디스플레이를 차량의 필수적인 요소로 만든 파괴적이고 혁신적인 회사는 당연 테슬라 Tesla에요. 테슬라는 전기차와 SDV(Software Defined Vehicle)를 이끈 중요한 회사예요. 그리고 IVI UX를 선두하고 있기 때문에, 스터디하면서도 정말 잘 만들었다는 생각이 들더라고요.
저는 Cluster가 부재한 Model 3와 Y를 중심으로 스터디를 진행했어요. 그 과정에서 IA를 작성해보고, 그 요소들을 분석했습니다. 제가 주목했던 특징은 제목에 담겨있듯, <테슬라의 IVI는 다양한 방식으로 *모달을 사용해오고 있다는 것>이었어요. 현기차나 볼보 등의 후발 주자에서는 하지 못했던 사용성 측면에서의 디테일을 잡고 있었습니다.

*모달 Modal
이번 글을 작성하기 위해 먼저 '모달'을 이해할 필요가 있어요. 사실 이 친구는 정말 다양한 방식으로 불리는 거 같아요.

제일 흔하게 혼용해서 언급되는 모달과 팝업을 구분 지어볼게요. 모달과 팝업의 제일 큰 차이점은 '등장하는 방식'이에요.
* 모달 Modal : 현재 보고 있는 화면에서 강조하고자 하는 내용을 띄우는 방식
* 팝업 Popup : 현재 보고 있는 화면에서 별도의 창을 하나 더 띄워 강조하는 방식

여기서 핵심은 더 이상 팝업 창을 잘 활용하지 않는다는 거예요. 모달과 달리 별도의 창을 띄우기 때문에 불필요한 팝업창의 등장은 강조해야 하는 콘텐츠의 노출을 되려 떨어뜨리는 악 효과를 낳기 때문이에요.
여기서 눈치채셨을 수도 있지만, 이 둘은 UI적 요소로써 구분 짓기는 애매해요. 등장하는 UX가 다를 뿐 모양새는 유사하거든요. 애플의 Human Interface Guide에서도 역시 이 둘을 구분짓진 않았어요. 대신 Sheet / Dialog / Popover 등으로 화면에서 Pop 하고 등장하는 UI 요소를 정의하고 있어요. 저 역시 이 세 가지 요소를 기준으로 테슬라에서는 어떤 식으로 사용하고 있는지 살펴보았어요.
Sheet 시트 / Popover 팝오버 / Dialog 다이얼로그

* Sheet : 기본 콘텐츠를 부분적으로 덮는 카드로 나타나며, 컨텍스트에서 벗어나지 않고 작업을 수행하는 데 도움이 됨
* Popover : 일반적으로 발생한 위치를 가리키는 화살표가 포함되며, 연관된 콘텐츠가 등장함
* Dialog : 사용자로부터 응답을 이끌어내는 창 유형으로 가장 흔하게 볼 수 있는 형태
(각각은 modal이냐 non-modal이냐에 따라 또 구분 지을 수 있는데, 여기까지 다루면 복잡해 지기 때문에 후에 블로그 글로 작성해 보겠습니다!!)
테슬라의 기본 구조
먼저 테슬라의 기본 홈 화면 구조는 다음과 같아요.
① 시간/온도/계정 등의 정보를 확인하고, 와이파이/블루투스 등을 설정할 수 있는 Status Bar영역
② 여러 메뉴에 쉽게 접근할 수 있는 하단 메뉴 바 영역
③ 주행 속도/기어 와 운전 상황을 보여주는 차량 상태 영역
④ 목적지까지의 안내와 전기차 충전소 등의 정보를 보여주는 지도 영역

위 기본 구조를 바탕으로 ①~④번 영역에서 관련된 정보와 Task의 댑스(Depth)가 발생하게 돼요. 테슬라의 UI는 '컨텍스트를 유지하며 작업을 빠르고 정확하게 수행할 수 있도록' 최선을 다하고 있어요. 그리고 이를 위해 Sheet 시트 / Popover 팝오버 / Dialog 다이얼로그를 효과적으로 활용했어요.
① Status Bar : 팝오버(Popover) 활용
status bar는 상대적으로 좁은 면적을 차지해요. 또, Menu Bar와 비교하였을 때 아이콘의 크기가 상대적으로 작은 것을 눈에 띄게 확인할 수 있어요. 그런데 좁고 작은 이 영역에서는 유용한 정보를 표시하고 여러 기능의 바로 가기를 제공해야 해요.

그래서 테슬라는 '팝오버(Popover)'를 통해 메인화면이 유지된 상태에서 각각의 기능을 쉽게 호출하고 닫을 수 있는 UI를 제공하고 있어요. 이를 통해 반복적으로 화면을 오고 가야 하는 불편을 해결해주고 있습니다(예를 들어, 테슬라가 운전자의 프로필 변환을 한화면에서 가능하도록 설계했듯이). 팝오버는 기존 화면 위에 겹쳐져서 출력되기 때문에 일반적으로 나타난 위치를 가리키는 화살표를 포함해 안내해주어야 해요. 테슬라 역시 클릭한 아이콘을 강조하여 팝오버가 어디서 왔는지, 그리고 어떤 작업과 연관되는지에 대한 정보를 제공합니다.
② Menu Bar : 시트(Sheet) 활용
주행 중 엉따나 에어컨을 수시로 조절하는 건 흔한 Task 중 하나예요. 하드 키가 있다면 버튼만 누르면 끝이지만, 이 마저도 디스플레이로 들어오게 되면서 어떤 방식으로 '공조(실내의 온습도, 기류, 청정도를 조절하는 것)'를 제공할지가 핵심으로 다가오는 거 같아요.

테슬라의 공조는 메뉴바 영역에서 쉽게 접근할 수 있어요. 그래서 (내연기관 차량의 하드키와 비슷하게) 메뉴바 내에서 바로 ON / OFF가 가능해요. 인상깊었던 점은 바람의 흐름을 설정할 수 있는 공조 화면을 Page의 개념으로 보여주지 않고 Sheet UI를 활용한다는 점이에요.
사실 Sheet UI는 모바일 UI에서 많이 활용되요. 카드의 형태로 화면 하단 가장자리에 고정되며 다른 UI 요소 앞에 등장한다는 특징 덕분에 사용자가 현재 컨텍스트에서 멀리 벗어나지 않고 관련된 작업을 수행할 수 있도록 도와준답니다. 개인적으로 공조를 사용하면서 Depth가 깊거나 기능이 무겁다고 느껴지지 않았어요.

공조 외에도 메뉴바에서 추가적으로 발생하는 Action들은 다양한 형태의 Sheet UI로 등장해요. 각각의 기능이 필요한 만큼의 범위만큼만 활용하여 정보가 나오는 게 큰 특징이었어요.
③ Car Status : 시트(Sheet) 활용

차량 상태를 전하는 ③번 영역에서 역시 카드 모양의 Sheet UI를 적극적으로 활용하고 있어요. 타이어의 공기압이나 차량 주행거리, 탑승객이 안전벨트를 미착용했을 때 경고 알림 등의 필요할 때에 확인하고 싶은 차량 상태 정보를 Sheet UI로 보여줘요. 또, 수신 전화 알림이나 음성 명령을 실행할 때의 시각적 피드백도 동일한 방식과 위치에서 보여줘요. 덕분에 정보를 확인함에 있어서 산만하지 않았어요. ③번 차량 상태에서 역시 IVI의 주요 정보를 가리지 않고, 카드 형태의 Sheet UI로 보여준 덕분에 컨텍스트를 유지하며 정보를 전달받을 수 있답니다.
④ Map : 다이얼로그(Dialog) 활용
마지막으로 Map 영역이에요. 홈 화면일 때에는 지도와 내비게이션으로 활용되지만, Depth가 발생하며 화면이 전환되어야 할 때에 이 영역에서 Content가 등장해요. 그런데 여기서의 특징은 전체 Page로 등장하지 않고, 모두 Dialog UI의 형태로 등장한다는 거예요! 언제든 쉽게 홈 화면으로 돌아갈 수 있음을 암시하기도 해주기도 하는 거 같아요. 그래서 작업을 수행하며, 심적으로는 Depth가 느껴지지 않아요.
테슬라는 콘텐츠의 양이나 수행해야 하는 Task의 성질에 따라 두 가지 형태의 Dialog를 활용했어요. 하나는 뒷 배경 불투명 처리가 된 ⓐ Default Dialog이고, 나머지 하나는 ⓑ Full Screen Dialog로 정의할 수 있어요.

ⓐ 기본(Default) Dialog
(뒷 배경 불투명 처리 배경과 부분 다이얼로그)
- 디테일한 작업을 요하지 않는 경우
- 콘텐츠의 양이 적은 경우
ⓑ Full Screen Dialog
(status bar 영역을 제외하고 전체 스크린을 덮는 다이얼로그)
- 설정과 같이 집중해서 수행해야 하거나콘텐츠의 양이 많은 경우
- 디테일한 작업이 필요한 경우
앞서 살펴본 Sheet 시트 / Popover 팝오버에서 Depth가 발생하면, 두 가지 방식의 Dialog 다이얼로그로 넘어와 더 자세한 업무를 수행할 수 있게 돼요.
지금까지 테슬라에서 사용되는 모달(Sheet 시트 / Popover 팝오버 / Dialog 다이얼로그)을 살펴보았어요. 저는 이 글이 (각각의 모달을 분석했다기보다) 주행과 관련된 업무를 홈 화면에서 우선적으로 보여주고, 이 업무들을 방해하지 않는 선에서 정보와 기능을 제공하기 위한 테슬라의 노력을 분석해 보았다고 생각해요. 갓슬라!
운전자의 안전한 주행 경험을 위해 어떤 방식으로 IVI를 제공해야 할지에 대해 계속해서 학습해야 하지만, 테슬라의 선례를 통해 더 깊이 이해할 수 있는 시간이었습니다.

'UX 아티클 ✏️ > ④ 서비스 분석' 카테고리의 다른 글
| [서비스 분석] 토스, 카카오 뱅크, 카카오페이는 어떻게 '신용점수 변동 알림'을 보내주고 있을까? (0) | 2021.11.29 |
|---|---|
| [번역] UX guidelines for all aspects of Android for Cars 🚙 (안드로이드 카 UX 가이드라인) (0) | 2021.11.25 |
| [아티클] 돈 버는 포켓몬 고ㅣ버드헌터(Bird hunter)와 라임S주서(Lime-S Jucier) (0) | 2021.02.16 |
| [아티클] 요즘 것들을 사로잡은 실시간 동영상 서비스 (0) | 2021.01.17 |
| [아티클] Persona를 찾아서: 야놀자의 17년의 여정 속 Persona를 알아보자. (0) | 2021.01.05 |

