2021. 5. 16. 17:00ㆍUX 아티클 ✏️/③ UX 디자인 방법론

어느덧 Contextual Design 시리즈의 3번째 편이다.
전 편에선 컨텍스추얼 인터뷰를 통해 사용자를 관찰하는 방법과 각 사용자의 싱글 케이스를 시퀀스 모델, 피지컬 모델, 아티팩트 모델 등을 통해 시각화(정리)하는 법을 살펴보았다. 이번 편에선 흩어져 있는 사용자의 경험 데이터를 통합하여 데이터를 더욱더 견고하게 만들어 갈 것이다. 이를 위해 어피티니 다이어그램을 가장 흔히 사용한다. 어피니티 다이어그램은 여러 사용자 집단에 걸친 모든 이슈를 파악하는 가장 빠르고 유용한 방법이다. 또한 한 개인뿐만 아니라 전체 사용자 집단에 대한 이슈도 파악할 수 있다.
Affinity Diagram.
어피니티 다이어그램.

🔹 어피니티 다이어그램(Affinity Diagram)은?
- 개별 해석 세션에서 작성한 *어피니티 노트를 그룹 짓고 적절히 이름 붙여 벽면 등에 계층적으로 구성.
- 어피니티 노트을 붙였다 띄었다 하며 유사 데이터를 그룹 짓고, 인사이트와 디자인 아이디어를 도출해 내는 과정.
- 어피니티 벽(affinity wall) 또는 벽(the wall)이라 부르기도 함.



🔹 왜 사용할까?
- 공통된 이슈, 주제, 그리고 고객의 문제와 요구 범위를 한 자리에서 보여준다.
- 다양한 데이터 내용을 잃지 않으면서 구체적인 공통 이슈, 특징, 업무 패턴, 요구 등을 드러내고 생성한다.
◾️ 어피니티 노트란?
- 컨텍스추얼 인터뷰 직후(48시간 이내) 해석 세션을 통해 어피티니 노트를 작성한다.
- 인터뷰 진행자는 해석 세션을 통해 일어난 일을 순서대로 공유하고, 팀은 사용자 행동 이면의 '무엇'과 '왜'에 연관된 세부 사항들을 탐구한다.
| 어피니티 노트에 기록할 것 | 기록하지 말것 |
| - 사건에 대한 해석, 아티팩트의 이용, 문제점, 기회 - 업무의 주요 특성 - 업무의 장애물/실패 - 문화적 영향 - 디자인 아이디어 (앞에 DI라고 표시) - 나중의 인터뷰를 위한 질문 (앞에 Q라고 표시) - 통찰을 주는 고객의 진술 인용 |
- 인구통계학적 정보 - 업무 모델에 나타나는 다른 정보 |
◾️ 어피니티 다이어그램은 왜 벽에서 할까?
- 어피니티는 한사람의 관점만 반영하는 것이 아니다. 오히려 여러 사람이 동시에 바라보고 의견을 제시하는 것에 가치를 둔다.
- 어피니티 다이어그램을 넓은 벽에서 하는 이유는 다수의 사람이 함께 데이터 전반을 조망하기 위해서다.

어피니티 다이어그램 구축
1️⃣ 칼럼(어피니티 노트의 그룹) 구축하기
어피니티 노트는 사용자의 행동, 문제점, 발견점 등을 작성한 노란색 포스트잇이다. 작성된 어피니티 노트 중 유사한 특징을 지니고 있는 포스트잇을 모으는 작업이 바로 '칼럼 구축하기'다. 이 작업은 공동작업이므로 노트 하나하나를 옮길 때마다 모든 이의 동의를 거칠 필요는 없다. 최종 목표는 각 칼럼을 3-6개의 노트 그룹으로 정리하는 것이다. 한 칼럼의 노트가 6개보다 많다면, 새로운 칼럼으로 분리될 필요가 있는 특징이 묻혀 있을 수 있다.
2️⃣ 모든 어피니티 벽에 배열하기

다음 단계는 어피니티 노트(노란색 포스트잇)를 모두 라벨 없이 느슨하게 그룹 지어 벽에다 모으는 것이다. 그 후 같은 주제의 어피니티 노트를 찾아 모은다. 어피니티 구축의 첫 단계에서 노트의 위치를 정할 때 유용한 조언은 다음과 같다.
| 피할 일 | 할일 |
| 정해진 카테고리들로 시작하고 거기에 어피니티 노트를 맞추려고 한다. | - 미리 정해둔 카테고리에 맞추기를 피한다. |
| 어피니티 노트를 적합한 위치에 놓는 걸 걱정한다. | - 어피니티 노트를 움직임으로써 새로운 특징을 형성한다. - 움직이는 것으로 새로운 특징이 형성되지 않으면, 있는 자리에 그대로 둔다. - 주의할 것은 라벨이지, 개별 데이터 포인트가 아니다. |
| 어피니티 노트에서 '키워드'를 찾고 노트가 그 키워드의 카테고리에 속한다고 간주한다. | - 잘 보이지 않는 암시를 찾고자 어피니티 노트를 읽는다. - 예를 들면, "프린트"라는 단어가 들어간 어피니티 노트가 모두 자동으로 프린트에 관한 컬럼에 속하는 것은 아니다. |
| 모든 노트를 벽에 붙이는 첫 번째 단계에 많은 시간을 들인다. | - 노트를 대충 그룹으로 묶어 벽에다 붙인다. 이 그룹으로 다음번 분류와 구조화를 가능하게 한다. - 처음부터 완벽할 필요 없다. 어피니티 노트를 모두 벽에 붙이는데 드는 시간을 대략 정해둔다. |
3️⃣ 파란색 라벨 추가하기

그룹으로 묶는 작업이 어느 정도 마무리되었을 때 파란색 포스트잇을 붙이는 작업을 시작한다. 파란색 포스트잇은 포스트잇 그룹 자체에 기록된 구체적인 내용이 무엇인지 설명한다. 파란색 라벨 당 노트(노란색 포스트잇) 4-6개를 유지하는 것이 좋다. 좋은 파란색 라벨은 노트에 대해 무엇이 중요한지 알려 준다.
| 피할 일 | 할 일 |
| 라벨을 3인칭으로 쓴다. | - 사용자가 여러분에게 말하는 것처럼 라벨을 쓴다. - 나와 우리라는 단어를 쓴다. |
| 너무 추상적인 라벨을 작성한다. | - 좋은 라벨은 해당 그룹이 구체적으로 무엇을 말하는지 기록한다. |
| 여러분의 전문용어로 작성한다. | - 누구든지 이해할 수 있는 분명한 내용으로 라벨을 작성한다. |
| 미리 규정된 카테고리를 쓴다. | - 데이터를 토대로 스토리를 파악하고, 이리 생각한 개념이 조사한 것을 정리하는 최선을 방법이라고 간주하지 말자. |
| 라벨을 어떤 그룹으로 억지로 붙이려고 한다. | - 어떤 그룹이 좋은 라벨이 되기에는 너무 일관성이 부족하지 않은지 알아본다. - 라벨이 업무를 확실히 말해주는 지 검토하자. |
| 디자인에 잠재적으로중요한 특성들을 그냥 묻어버린다. | - 라벨에서 중요한 디자인 포인트를 드러내서, 팀 전체가 잘 알아볼 수 있도록 한다. |
◾️ 좋은 파란색 라벨은,
- 사용자의 업무를 특성화하는 동시에, 이 사용자 집단에 적합한 시스템을 구축하고자 팀이 고려할 필요가 있는 이슈를 나타낸다.
- 디자인 아이디어를 자극하는 특성을 나타낸다.
- 그룹에 노란색 포스트잇이 너무 많거나 파란색 라벨이 너무 일반적이라면, 잘 구축된 어피니티는 아니다.
- 흔히 파란색 라벨은 너무 추상적인 수준이 되기도 하는데, 너무 많은 포스트잇을 특성화하려고 하기 때문이다.
4️⃣ 어피니티 벽 재구성 및 최종 정리하기

연관된 어피티니 노트와 파란색 라벨까지 모두 붙였다면, 이제 비슷한 주제별로 모으기 위해 어피니티를 재구성한다. 재구성 작업을 더 쉽게 하려면, 파란색 라벨을 붙인 다음 어피니티를 살펴보고 일단 임시 녹색 라벨을 붙여본다. 임시 녹색 라벨에는 예를 들면 프로세스의 큰 단계라든가, 커뮤니케이션 전략, 툴 사용 방법, 조직 구성 방법 등을 반영하는 내용을 적는다.
파란색 라벨들을 그룹으로 묶은 것처럼 일관된 분홍색 그룹들을 생성한다. 분홍색의 레벨에서는, 분홍색 라벨당 파란색 라벨이 2-6개 있도록 하는 것을 최선의 규칙으로 권장한다. 최종적인 일관된 녹색 라벨을 생성하고자 분홍색 라벨을 그룹으로 묶고, 임시가 아닌 최종 녹색 라벨을 작성한다.

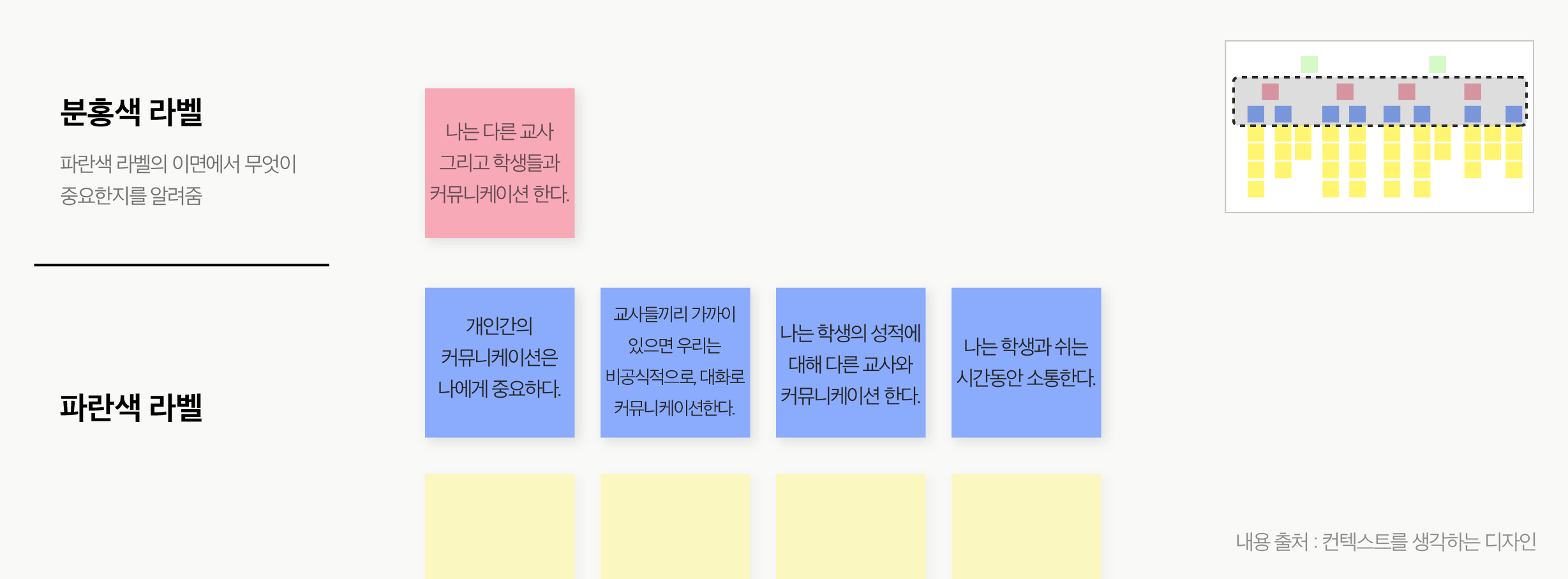
◾️적절한 분홍색 라벨은,
- 좋은 분홍색 라벨은 파란색 칼럼의 이면에서 무엇이 중요한지 알려 준다.
- 즉, 어떤 구획의 핵심 주제는 분홍색 라벨 자체에서 분명하게 드러나야 한다.
◾️적절하지 못한 분홍색 라벨은,
- 이슈를 이해하는 데 충분한 정보를 제공하지 않는다.
- 파란색 라벨로 제시된 주제를 감추고 고객 데이터를 잘 대변하지 못한다.
- 분홍색 라벨은 디자이너들을 데이터에 집중시키는 역할을 한다.

◾️적절한 녹색 라벨은,
- 녹색 라벨은 프로젝트 포커스에 중요한 일관된 스토리 부분을 구성하도록 분홍색 라벨과 그 노트들을 그룹으로 묶는다.
- 파란색이나 분홍색 라벨과는 달리, 녹색 라벨은 더 단정적이고 추상적이다.
- 녹색 라벨의 목표는 벽을 구획으로 나눠 디자이너들이 핵심 이슈의 개요를 파악하도록 만드는 것이다.
◾️적절하지 못한 녹색 라벨은,
- 소속된 분홍색 라벨은 대변하지 못한다.
- 만약 라벨이 콘텐츠에 맞지 않는다면, 그것은 해당 사항이 없거나 단지 스토리를 읽는 데 혼란을 주어서 콘텐츠가 유실되고 있음을 의미한다.
✨
체계적인 디자인을 위해 어피니티 장려하기.
어피니티 다이어그램은 체계적인 디자인을 장려한다. 대부분의 사람들은 사용자 데이터와 작은 문제만을 보고 수정하거나 필요한 기능을 정의할 수 있다. 그러나 데이터의 일부만을 통해 얻은 아무리 많은 아이디어일지라도, 전체적인 업무를 개선하고 서비스 전반을 보완할 순 없다. 어피니티는 더 큰 문제 또는 이슈를 해결하는 디자인 아이디어를 도출하기 위한 도구다.
만약, 아이디어가 파란색 라벨에서 비롯되었다면, 더 체계적인 아이디어고 이슈의 집합이라 볼 수 있다. 분홍색 라벨에서 도출됐다면 더 체계적인 것이고, 초록색을 통한 아이디어라면 데이터에서 드러난, 더욱 큰 이슈를 해결하려는 내용인 경우가 많다.
책에서 소개하고 있는 방식과 프로젝트하며 살짝시 다른 부분이 있지만, 책 내용을 참고하여 각 프로젝트 특징에 맞추어 활용한다면 생산적인 어피니티 다이어그램 구축이 가능할 것으로 보인다.
참고
- (책) 컨텍스트를 생각하는 디자인

'UX 아티클 ✏️ > ③ UX 디자인 방법론' 카테고리의 다른 글
| [UX 방법론] Contextual Design ⑤ - 페이퍼 프로토타입 (0) | 2021.07.17 |
|---|---|
| [UX 방법론] Contextual Design ④ - 워크 리디자인: 페르소나, 비전도출, 스토리보드 (0) | 2021.06.20 |
| [UX 방법론] Contextual Design ② - Work Modeling : 시퀀스 모델, 피지컬 모델, 아티팩트 모델 (0) | 2021.05.05 |
| [UX 방법론] Contextual Design ① - 컨텍스추얼 인터뷰 (contextual interview) (0) | 2021.04.30 |
| [UX방법론/스터디] 사용자 멘탈모델 (0) | 2021.03.12 |

