2023. 9. 14. 22:55ㆍ기록 👀/① 회고
이 글을 회고에 올릴지, 프로젝트로 올릴지 고민하다가 결국 회고 카테고리에 남겨본다.

쓸모없더라도, 아무도 관심 갖지 않더라도,
우리가 사용할 수 있는 작은 앱을 만들어 발전시켜 보자!
그렇게 나와 빈은 독서타임이라는 독서시간 기록 앱을 2개월 만에 출시했다. 이제 갓 출시를 마치고 돌아와, 지난 2개월의 시간을 회고하는 시간을 가졌다.
*참고사항 : 독서타임은 지금은 '독서 시간 측정과 기록' 두 가지 기능만 제공하지만, 앞으로는 독서와 관련한 더 다양하고 흥미로운 기능들을 추가할 예정이다.


회고의 목적을 먼저 잡았다.
🚩 오래 끌고 가려면 합을 맞춰야 한다. 그래서 어떻게 하면 프로젝트를 롱런하게 할 수 있을까?
프로젝트 매니징부터 기획, 디자인까지 책임지며 하려다 보니 확실히 처음이라서 어떻게 해야 할지 잘 몰랐던 부분이 있었던 것 같다. 함께 호흡을 맞춘 개발자 빈도 마찬가지였다. 처음부터 독서타임 프로젝트의 목표는 출시가 아니라, 이터레이션 하는 것이니 앞으로 어떻게 협업하면 좋을지 얘기해 보았다.
우리가 어떤 상황을 겪었고, 어떻게 개선해 가면 좋을지 5F 회고 프레임을 활용해 봤다. 이 블로그 글에 KPT, 4L 등 여러 회고법이 소개되어 있었는데, 우리가 실제 겪은 팩트를 바탕으로 각자 어떤 생각을 했는지 파악하며 개선 방향을 찾을 수 있을 것 같아 선택했다.
5F 회고
1) Facts : 사실. 무슨 일이 있었는가?
2) Feeling : 느낀 점, 감정. 어떤 느낌이 들었는가?
3) Finding : 배운 점, 인사이트. 어떤 것을 기억하고 싶은가?
4) Future Action : 향후 액션 아이템. 앞으로 무엇을 할 것인지?
5) Feedback : 피드백. Future Action에서 정한 액션 아이템을 실행하고 어떤 피드백을 받았는가?
출처 : 카일 님 블로그 (https://zzsza.github.io/diary/2023/06/05/how-to-retrospect/)
FACT 1.
sprint 1, 2를 마치며, 앱을 출시했다.

Finding
첫 번째 팩트는 출시했다는 사실 그 자체다. 빈은 안드로이드 개발자로 일하고 있지만, 이번에는 Flutter를 활용해 안드, 아요 두 가지 플랫폼을 동시에 출시하는 경험을 했다. 처음 배포라 챙길 것이 많아 힘들었지만 그만큼 재미도 컸다고 한다.
나는 출시의 기쁨을 표현하고, 앱 서비스를 홍보하고 싶었다. 소개를 위해 독서타임을 묘사하는 글을 적어보려 했는데, 서비스가 뾰족하게 가져가는 가치를 잘 모르겠어서 난처했었다. 정의했던 문제가 없다거나, 혹은 명확하지 않은 기분이었다. 그래서 앞으로 이 부분에 대해 같이 더 고민하는 시간이 필요하다고 생각했다.
Future Action
그래서 난 제품의 핵심 방향성을 정의하는 액션을 잡았다. 무엇이 핵심 문제였고, 그 문제를 해결해 전달하고자 하는 가치가 무엇인지 명확히 정의하고자 한다. 이 방향성이 잡히면, 어떤 기능에 우선순위를 둘지 얘기할 수 있을 것 같다. 빈은 앞으로의 출시를 위해 안드로이드, 아이폰 배포/테스트 자동화를 진행한다고 한다.
FACT 2.
출시 직전 급하게 이슈를 잡아 해결했다.

Finding
처음엔, 체계적으로 TC 같은 것을 만들지 않은 게 화근이라 생각했다. 미리 철저히 준비했더라면.. 급하게 처리하는 일은 적었겠지 하는... 조금의 자책이 있었다. 빈은 생각이 달랐다. 이런 일은 항상 일어날 수밖에 없는 일상다반사라는 것이다.
우리가 즐거워 에너지와 시간을 쏟는 독서타임에 하기 싫은... 형식적인 TC를 기반으로 하는.. QA는 원하지 않았다. 오히려 사용하며 발견할 수 있는 불편, 오류를 줄이기 위한 방법이 필요함을 빈과 회고하며 깨달았다.
Future Action
그래서 지루한 업무를 하려 애쓰지 않고, QA일정을 조금 여유롭게 잡아 사용해 보기로 했다. 그리고 메이커로서는 잡을 수 없는 찐 피드백을 테스터에게 수집하며 베타트랙을 활성화하기로 했다.
FACT 3.
개발 진행상황 트래킹하는 게 어려웠다.

Finding
노션을 활용해 업무를 서로 공유하고 있었다. 디자인과 기획에 맞는 개발 업무를 유저스토리(??로 추정되는ㅋㅋㅋ) 단위로 적어 업무를 요청했다. 진행 중인 개발 업무를 칸반보드로 확인할 수 있다면, 개발 진행상황을 파악하며 협업할 수 있을 것이라 생각했다.
생각보다 쉽지 않았다. 얼마만큼 구현이 되었는지 칸반보드만으로는 파악이 쉽지 않았다. 빈 역시 개발하며, 칸반보드를 정리하는 것이 쉽지는 않았다. 분명히 노션만으로는 서로 진행상황을 파악하기 힘들었다.
또, 내가 적은 유저스토리 단위는 너무 컸던 것도 원인 중 하나였다. 유저스토리 하나하나의 작업 분량이 너무 컸다.
Future Action
다음 스프린트부터는 더 자주 소통하기로 했다. 우선, 개발자는 구현된 내용을 녹화하여 공유하거나 시연하는 작업을 주기적으로 갖기로 했다. 이렇게 하면, 더 효과적으로 작업 진척도를 공유하고 빠르게 피드백받으며 수정해갈 수 있을 거라 생각했다.
디자이너는 디자인 완료 후 개발자에게 내용을 공유하며, 함께 유저스토리를 작성하기로 했다. 함께 기획, 디자인과 정책을 얘기하며 스토리를 작성해 가기로 했다. 이렇게 적은 내용은 나중에 베타 테스트나 QA를 할 때에도 기준이 되는 자료로 활용할 수 있을 거라 확신한다.
FACT 4.
sprint 2 스콥이 너무 컸다.

Finding
스프린트 1에서 MVP를 만들고 직접 서비스를 써보며 수정하고 싶은 페이지가 정말 많아졌다. 그래서 SPRINT 2에서 독단적으로 수정한 페이지가 많았다.
Future Action
디자이너가 개발 핸드오프 미팅을 열며, 유저스토리를 함께 적기로 앞서 액션아이템을 정했다. 이 과정에서 각 작업의 개발 소요시간을 함께 추산했다. 얼마나 걸릴지 미리 예측해 보면, 스프린트 기간을 정할 수 있게 되면서 예측 불가능한 상황을 피할 수 있을 거라 생각했다.
그럼에도 최대한 작은 단위의 스프린트로 진행하는 것을 원칙으로 정하였다. 개발일정을 고려하며 스프린트 기간 동안 구현이 어려운 기능은 과감히 빼기로 했다. 개발자와 디자이너가 함께 일정에 포함할 수 있는 기능을 논의해 보기로 했다.
FACT 5.
개발자는 기획에 참여가 적었다. 디자이너는 도움을 요청하지 않았다.

Finding
빈은 큰 회사에 다니며 기획에 적극적으로 참여하지 못했던 순간에 아쉬움을 느꼈다. 그래서 빈의 프로젝트 목표는 '개발자의 기획 참여'이기도 했다. 그런데!! 그의 생각과 달리 프로젝트를 진행하며, 기획에 대한 참여가 너무나 낮았다. 기획에 대한 참여도가 낮아지자 핵심정책에 대한 이해도가 낮아지기 시작했다. 어떤 문제 상황에서 시작되었는지 공유가 덜되어 기능의 필요를 공감하지 못하기도 했다.
공유가 덜 되었다라.. 내가 만약 막히는 부분이 있을 때마다 빈에게 도움을 요청했다면 어땠을까??
Future Action
개발자와 디자이너가 기획 논의를 비정기적으로 진행하기로 했다. 둘 중 누구라고 개선점이나, 신기능 재밌어 보이는 거 있으면 회의를 열기로 했다.
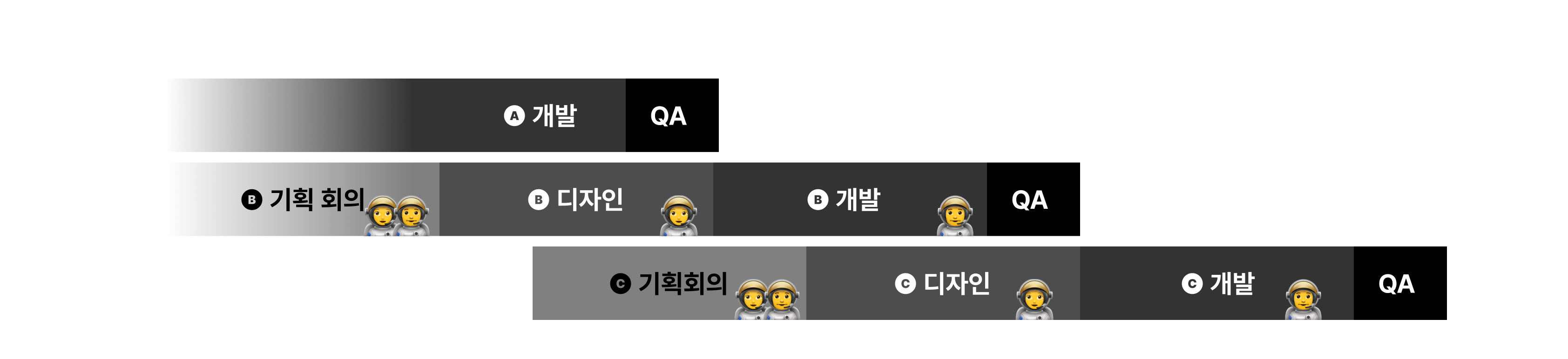
그리고 두 개의 스프린트를 병렬로 가져가는 방식을 사용해 보기로 했다.
[ A 기획 회의 >> A 디자인] 후 빈이 A 개발을 진행되는 동안 트라는 [B 기획 회의 >> B 디자인]을 함께 진행하는 것이다. 자연스럽게 기획회의를 함께 하고, 디자이너가 다음 스프린트를 준비하는 구조가 되는 것이다. 중간중간 핸드오프 미팅을 진행하며 동시에 기획 미팅까지 진행한다면 자연스레 빈도 함께 기획하는 구조가 될 수 있으리라 생각한다.

또, 내가 고민이 드는 것이 있을 때 팀원인 빈에게 먼저 물어보는 마음도 필요하다. 이러한 점들을 조금씩 개선해 간다면 더 좋은 방향으로 함께 협업할 수 있지 않을까?
Action item을 간략히 정리해 보면 다음과 같다.
1) 제품의 핵심 방향성을 정의한다
2) 테스트 기간과 테스터를 조금씩 늘려, 베타트랙을 활성화한다
3) 유저스토리를 함께 작성하며, 스프린트 범위와 기간을 논의한다
4) 비정기적으로 개발 시연 영상을 공유하고 피드백한다
5) 디자인-개발 핸드오프 전, 다음 스프린트 기능에 대한 기획회의를 진행한다
5F 기법 중, 4번 Future action까지 회고에서 이야기를 나눴다. 다음 회고 때 Future Action에 대한 Feedback 시간을 갖으며 잘 개선되었는지 살펴볼 예정이다.
🚩 앱 다운로드
독서타임 - Google Play 앱
독서 타임 - 독서 시간을 기록해요!
play.google.com
독서타임
독서 타임은 독서 시간을 편하게 측정하고 기록하는데 도움을 주는 어플입니다. 주요 기능: 1. 책 등록: 읽고 있는 책을 등록하세요. 2. 독서시간 기록: 독서 시간을 정확히 기록해보세요. 3. 독
apps.apple.com
🚩 개발자 빈 블로그
선생님, 개발을 잘하고 싶어요.
개발을 잘하기 위해서 공부한 내용을, 정리하는 과정에서 더 배운다고 생각한 블로그 📨 👉 greedy0110@gmail.com
greedy0110.tistory.com
[Flutter] 유저의 잘못된 행동에 도리도리 애니메이션 구현하기 (feat. SpringCurve)
서문 - 왜 이런 걸 하나 독서타임에 온보딩 기능을 추가하는 중이다. 온보딩은 앱을 사용하면서 달성하고자 하는 게 무엇인지 입력받는 것부터 시작한다. 유저는 목표를 2개까지 선택할 수 있다.
greedy0110.tistory.com
🚩 프로젝트 '빈트라' 팀의 소소한 사이트
독서 타임
독서 시간을 편리하게 기록하고 트래킹하세요!
slashpage.com

'기록 👀 > ① 회고' 카테고리의 다른 글
| [디자인 석사 회고] 나의 대학원. 2021-2022년을 돌아보며. (2) | 2023.01.04 |
|---|---|
| [2022년 목표] 행복을 넘어 굿 라이프로 인생 설계하기 (0) | 2022.01.01 |
| [2021년 회고] 한 해의 끝자락, 내가 쓴 2021년 이야기 (2) | 2021.12.18 |
| [2021년 2분기 회고] 느리지만 조금씩 준비하고 배워가는 중이니까 괜찮아. (0) | 2021.08.04 |
| [짧은 기록] 우당탕-타-앙! 나의 첫 논문 투고기 (0) | 2021.05.10 |

